XSeen V0.6 Release
 XSeen V0.6.19 has just been released. This version has new major functionality plus bug fixes for all previous versions. The major functionality includes
XSeen V0.6.19 has just been released. This version has new major functionality plus bug fixes for all previous versions. The major functionality includes
- HTML Event handling
- Physically Based Rendering
- CSS-like styling
- New predefined shapes
- Fog
- Automatic resizing
- Way-point (key frame) animation for most numeric attributes
- Label/annotation tag
- Developer defined geometry selection
XSeen is open source language addition to HTML. It is written in JavaScript and uses THREE.js for rendering. It's goal is to provide full 3D capability to HTML and be fully integrated wtih HTML and DOM. The language comprises 27 new tags (documentation) that provide support for most everything you want to do in VR. XSeen tags are used inside an HTML page to declare all items needed for the 3D experience. It generates and responds to HTML events including mouseover, mouseout, click, and others. You can use jQuery or other equivalent libraries to manipulate XSeen tags, attributes, and 3d-styles.
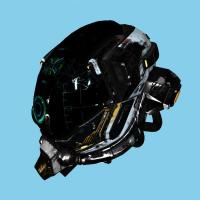
One of the major rendering improvements with this versions is the addition of physically-based rendering (PBR). This is the current state-of-the-art means for realtime rendering of models. XSeen provides support for the metallic-roughness rendering model with all of the standard modifications (surface normals, ambient occulusion, etc.). See this paper for a reivew of the Khronos model for glTF.
The XSeen code is available on GitHub and is dual-licensed as MIT and GPL. The XSeen documentation is licensed as Creative Commons Sharealike (CC BY SA). See the license page for full details.

