© 2015, Daly Realism
Creative Commons Sharealike (CC BY SA)
Drupal in 3D:
Leveraging WebGL and X3DOM for
Interactive 3D Content Visualization
Leonard Daly
President, Daly Realism
President, Daly Realism
Meghan Coakley McCarthy, PhD
National Institutes of Health
National Institutes of Health
Overview
- What is X3D
- X3D + HTML5 + JS = X3DOM
- Cross-Origin Resource Sharing
- Simple Drupal Integration
- Partial Drupal Integration
- Mobile Users (stereo/cardboard)
- Full Drupal integration
- 3D Print Exchange
- Lightning Talks on 3D
- Resources
What is X3D
- Extensible 3D Graphics

- Real-time, annimated, interactive
- Declarative 3D graphics file format and runtime
- ISO-Standard (19775, 19776, 19777)
- Royalty free
- http://www.web3d.org/standards
Images and models used by permission from Fraunhofer IGD
What is X3D
- Standards managed by Web3D Consortium

- Member and Community development effort
- FIrst standardized as VRML in 1997
- Worlds from 1997 can still be played
Images and models used by permission from Fraunhofer IGD
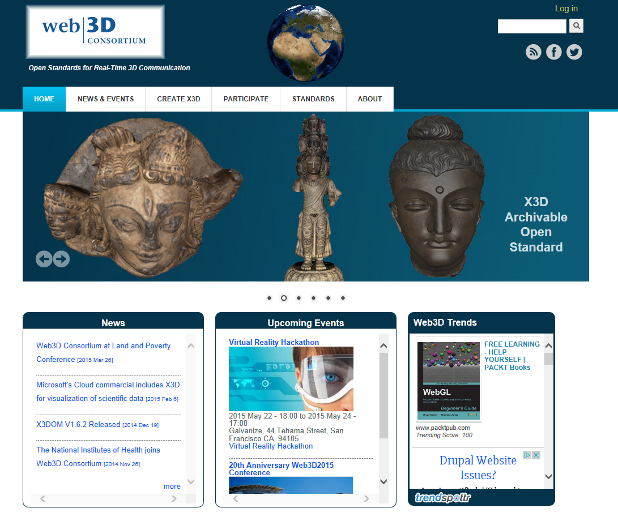
Web3D Consortium
- Creates and promotes open standards for real-time 3D communication

- International non-profit member-funded
- Standards Development Organization (SDO)
- Promotes royalty-free X3D ISO Standard
- Standard developed in a collaborative environment amongst members and community
- http://www.Web3D.org
- Standards: http://www.Web3D.org/standards
X3D + HTML5 + JS = X3DOM
- X3dom (pronounced X-Freedom) is an open-source JavaScript library
- Takes X3D files in XML encoding and 'runs' them in your WebGL-enabled browser
- Integrated with HTML5 (id's, DOM events, etc.)
- Runs in all recent browsers, on all devices
- Developed by Fraunhofer
- Requires
- External JS file
- External CSS file
- Animations in X3D or DOM
- http://x3dom.org/
- Examples at http://examples.x3dom.org/
Use X3DOM in HTML5
<!doctype html>
<html>
<head>
<title>Simplest X3DOM</title>
<meta encoding="utf-8">
<script src="http://x3dom.org/release/x3dom.js"></script>
<link rel="stylesheet" href="http://x3dom.org/release/x3dom.css">
</head>
<body>
<x3d id='model' showStat='true' showLog='false' x='0px' y='0px' width='512px' height='420px'>
<Scene>
<Shape>
<Appearance>
<Material diffuseColor='.7 0 1'></Material>
</Appearance>
<Box></Box>
</Shape>
</Scene>
</x3d>
</body>
</html>
Live Example
Cross-Origin Resource Sharing
- Also known as CORS
- Browser limitations on source of external references
- Does not apply to initial access (<link .../>, <script .../>, etc.)
- Does apply to all XHR requests
- Everything from X3DOM - images, inlines, etcs.
- Needed when accessing content from a different server
- Note that the additional or deletion of 'www' counts as a different server
CORS Client-Side
- Want to use a model or image from a different server
- Fortunately, there is nothing to do
- X3DOM handles all types of requests
- See Html5Rocks CORS Tutorial by Monsur Hossain
CORS Server-Side
- The target server needs additional configuration
HTTP request sends headers
Host: <server-name of desired content> Origin: <protocol://server-name of requestor>
- An additional header must be added to the response
- Header indicates that the requestor is allowed to include content
-
Access-Control-Allow-Origin <value>
- <value> is the requesting server name (the value of the requesting header Host) or * to indicate every server
- This can be done in .htaccess or server configuration file
-
Header set Access-Control-Allow-Origin *
-
- See Server-Side Access Controls (MDN) for more details
Simple Integration in Drupal
- Define rectangular region for 3D content (typically block)
- Block contains HTML for iframe (need Full HTML text format)
- Target HTML contains all references to media and (probably) no references to Drupal
- Examples
- Web3d.org
- Code:
-
<iframe src='/x3d-models/Globe/globe-home.html' width='192' height='160' style='margin:0; padding:0;' border='0' frameborder='0'></iframe>
- Target HTML: http://www.web3d.org/x3d-models/Globe/globe-home.html (non-Drupal code)
- Simpliest - fastest way to get 3D content in page
Simple Example
http://www.web3d.org

Partial Integration
- Store scene-specific parameters in Drupal content
- On request, use those to create/display scene with "helper" code
- Allows easier management of parameters
- Reduces scene-specific code
- Unable to take full advantage of Drupal to construct scenes from multiple components
- No Views
- No Blocks
- No Panels
- etc...
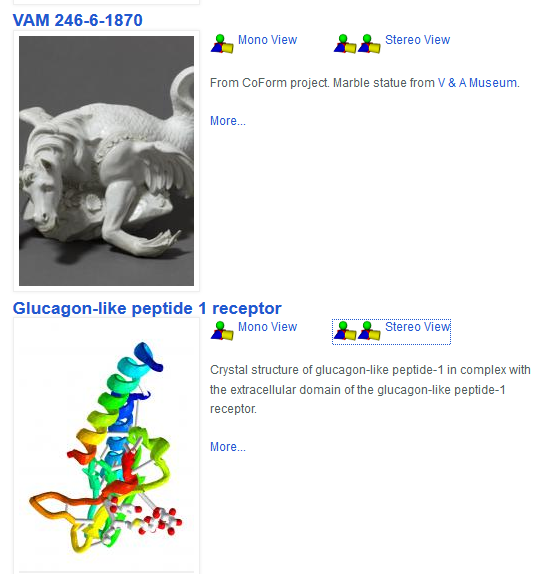
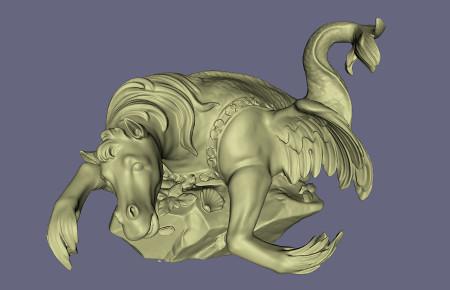
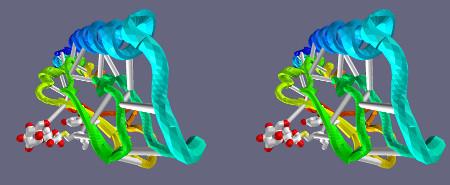
Mobile Users (stereo/cardboard)
- The first on-line stereoscopic viewable model library

- X3D models
- JavaScript code to manage device changes and stereo view
- Drupal manages collection and librarian-specific scene X3D parameters
- realism.com/models
- Link to helper code for mono- and stereo-scopic model views
- Viewable on any device, but designed for phones with Cardboard
Partial Integration Example
http://realism.com/models
Full integration (X3D module)
- Final step is full integration: X3D & Drupal
- NIH built [sandbox] module - X3DOM
- https://www.drupal.org/sandbox/nih3dprint/2467593
- Used in 3D Print Exchange
3D Print Exchange
3D Lightning Talks
Resources
- Presentation
- Daly Realism: http://realism.com/presentations/90
- NIH: TBA
- Contact
- Leonard Daly (realEuph): http://realism.com/contact or Leonard.Daly [AT] realism.com
- Meghan Coakley McCarthy (MeghanNIH): Meghan.Coakley [AT] nih.gov
- Other:
- X3DOM: http://x3dom.org/
- 3D Print Exchange: http://3dprint.nih.gov/
- Web3D Consortium: http://www.web3d.org/
- Stereoscopic Models: http://realism.com/models
/